Mobelite
Accessibilité et qualité web
- 9 July 2024

Share
Qui sont nos utilisateurs ?
L’accessibilité numérique à toutes les étapes d’un projet
1) Pourquoi l’accessibilité est aussi importante ?
2) Ne le voyez surtout pas comme une contrainte !
Comment faire des sites accessibles ?
Comment tester les critères d’accessibilité à respecter ?
1)Tests automatiques
2)Tests manuels
Un site Internet de qualité, c’est quoi ?
La norme ISO 9000:2015 définit la qualité web comme la capacité d’un service en ligne à satisfaire les exigences explicites ou implicites de l’utilisateur donc déterminer précisément les attentes et exigences tel qu’il les a formulé. Cela va nous conduire à réfléchir au-delà des apparences en nous demandant quelles sont les règles que les utilisateurs ne savent pas forcément formuler mais qui n’en sont pas moins pertinentes.
La qualité web est donc une approche multidisciplinaire. Elle dépend autant du SEO, de l’accessibilité, de la performance et sécurité du site, du design, de l’expérience utilisateur, du respect de la vie privée, de la compatibilité mobile ou même de l’éco-conception.
Dans cet article, concentrons-nous sur l’axe de l’accessibilité : pourquoi et comment faire des sites web accessibles.
Qui sont nos utilisateurs ?
Les utilisateurs ont presque toujours des contraintes et un contexte spécifique quand ils consultent notre site internet : que ce soit une mauvaise connexion internet, être confronté à un bruit de fond dérangeant ou même avoir un bras cassé. Tout cela peut être considéré comme des problèmes d’accessibilité, même si l’accessibilité se concentre davantage sur les handicaps visuels, auditifs et moteurs. Néanmoins, beaucoup d’exigences des normes d’accessibilité améliorent l’expérience pour l’ensemble des utilisateurs. Par exemple, si on augmente le contraste de couleurs entre les éléments du site ce ne sont pas juste les daltoniens qui en profitent, cela aide aussi aux gens qui consultent le site sur son téléphone dehors en plein soleil.
L’accessibilité numérique vise alors à adresser tous les contextes d’usage des utilisateurs.
L’accessibilité numérique à toutes les étapes d’un projet
Si vous travaillez sur des contenus Web, quel que soit votre rôle dans le projet (contribution éditorial, conception, gestion de projet, etc.), vous allez avoir à prendre en compte, à court ou moyen terme, l’accessibilité numérique.
1) Pourquoi l’accessibilité est aussi importante ?
Car l’accessibilité numérique devient un élément important pour les entreprises qui sont conscientes de leur responsabilité sociale. Certains internautes ne peuvent pas accéder aux contenus numériques si ceux-ci ne sont pas accessibles.
De plus, l’accessibilité numérique est maintenant une obligation légale et ne pas proposer de contenus accessibles génère déjà, dans certains pays, des risques significatifs.
2) Ne le voyez surtout pas comme une contrainte !
Elle représente également une formidable opportunité pour améliorer l’expérience de tous vos utilisateurs et apporter un meilleur service à vos clients. Cela véhicule un meilleur référencement et une audience élargie, ce qui peut signifier une augmentation du chiffre d’affaires.
Pouvoir changer la mise en forme d’un texte n’est pas seulement important pour les personnes malvoyantes, mais également pour ceux qui ont une dyslexie, ou une fatigue visuelle. Les sous-titres des vidéos sont utiles pour les personnes sourdes et malentendantes, mais également pour tous, quand le bruit environnant rend l’écoute difficile, ou quand la vidéo est dans une langue étrangère. Et si les besoins des personnes daltoniennes sont pris en compte, vos graphiques pourront être imprimés en noir et blanc sans perte d’information !
Au-delà de ces exemples, retenez que les règles d’accessibilité, bien que pensées pour les personnes ayant un handicap, bénéficient à tous.
Comment faire des sites accessibles ?
L’accessibilité est plus simple à intégrer que ce que vous imaginez. Il existe des règles qui font référence comme les standards internationaux WCAG (Web Content Accessibility Guidelines), avec plusieurs niveaux d’accessibilité A, AA et AAA et le Référentiel général d’amélioration de l’accessibilité (RGAA), en France, qui actuellement dans la Version 4.1.2, a été décidé conjointement par la ministre chargée des personnes handicapées et le ministre chargé du numérique. L’important est de prendre en compte ces règles dès le début et à chaque étape d’un projet.
Comment tester les critères d’accessibilité à respecter ?
1) Tests automatiques
Pour tester la conformité des règles d’accessibilité, il existe des outils automatiques qui nous aident à donner un score d’accessibilité à plusieurs aspects d’un site Web. L’outil Lighthouse de Google, EqualWeb Accessibility Checker et Wave – Web Accessibility Evaluation Tool sont quelques exemples.
2) Tests manuels
Il existe aussi quelques tests manuels pour vérifier que les normes d’accessibilité ont été prises en compte lors de l’élaboration du projet.
Titre de page

Test à réaliser : Ouvrir plusieurs pages du site dans des onglets différents
Résultat attendu : Ce test sert à vérifier que chaque page possède un titre et que ce titre est en adéquation avec le contenu de la page. Il doit être différent des autres pages du site.
Alternatives aux images

Test à réaliser : Outil Web Developer : Images > Display Alt Attributes
Résultat attendu : Le texte alternatif aux images doit être fonctionnel et offrir une information qui décrit précisément l’image.
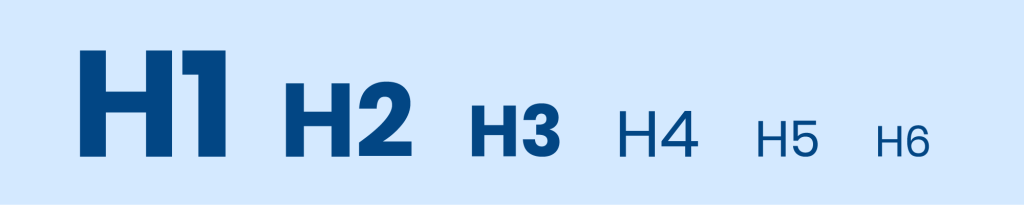
Hiérarchie des titres

Test à réaliser : Outil Web Developer : Information > View Document Outline
Résultat attendu : Le titre de niveau <h1> identifie la page, les titres de niveau <hn> respectent une hiérarchie cohérente et significative, introduisant du contenu sur la page. Il n’y a pas de sauts de ligne dans les titres.
Zoom texte

Test à réaliser : Zoom texte du navigateur : zoomer 6 fois successives
Résultat attendu : Seul le texte doit avoir grossi et le défilement horizontal ne doit pas être nécessaire pour lire des phrases ou des blocs texte. Il ne doit pas exister de chevauchement entre les éléments et les boutons : champs formulaires et autres éléments interactifs doivent rester lisibles et utilisables.
Navigation clavier

Test à réaliser : Tab pour avancer focus ; Shift +Tab pour reculer focus ; Enter pour valider ; Barre Espace pour cocher/décocher ; flèches directionnelles pour défiler l’affichage, modifier bouton radio, se déplacer dans un menu
Résultat attendu : Tout élément qui déclenche une action au clic ou survol doit être activable au clavier, sa prise de focus doit être visible. Il y a une cohérence dans l’ordre de tabulation et un lien d’évitement atteignable au 1er Tab pour accès direct au contenu principal.
Structure de base

Test à réaliser : Outil Web Developer : Images > Hide Images & CSS > Disable all styles&Miscellaneous > linearize Page
Résultat attendu : Toutes informations et fonctionnalités sont disponibles et utilisables. Il y a une cohérence de l’ordre et les alternatives textuelles fournissent l’information adéquate.
Formulaires

Test à réaliser : Manipuler le formulaire au clavier avec focus sur des champs obligatoires vides et saisie d’informations mal formatées.
Résultat attendu : Tout le formulaire est utilisable au clavier. Le label associé pour chaque champ est à proximité, les champs obligatoires sont bien distingués et le format requis est précisé dans le champ. Les instructions générales sont placées avant le formulaire et les erreurs repérables, préférablement avant le champ. Les explications pour correction d’erreurs sont claires et précises.
Mouvements

Test à réaliser : Identifier les contenus qui bougent ou clignotent
Résultat attendu : Si le mouvement des informations a plus de 5 secondes, un moyen d’arrêter, mettre en pause ou masquer doit être disponible. Le contenu clignotant ne doit pas clignoter plus de 3 fois/sec.
Multimédia

Test à réaliser : Identifier le contenu audio et vidéo
Résultat attendu : Les contrôles du lecteur sont accessibles au clavier (vidéo et/ou audio) et le son ne démarre pas seul. L’information audio est disponible au format texte (sous-titres, transcript) et l’information visuelle est disponible au format texte ou au format audio (transcript et/ou audiodescription). Ces alternatives fournissent une information équivalente.
Contrastes

Test à réaliser : Avec un outil comme Colour Contrast Analyser (CCA) ou Stark.
Résultat attendu : Les textes dans les plusieurs tailles respectent le contraste minimum, aussi bien que les éléments informatifs (icones, bordures des formulaires …).
Agissons ensemble pour créer des contenus numériques et des sites Web de qualité et plus accessibles !